पेज स्पीड चेकर
आपकी वेबसाइट कितनी जल्दी लोड होती है, यह जानने के लिए पेज स्पीड चेकर का उपयोग करें। नीचे दी गई फ़ील्ड में डोमेन या URL दर्ज करें, और "सबमिट करें" पर क्लिक करें। कुछ ही समय में, आपको विस्तृत परिणाम मिलेंगे।
के बारे में पेज स्पीड चेकर
पेज स्पीड चेकर के बारे में
आपकी वेबसाइट खोज इंजन में कितना अच्छा प्रदर्शन करती है, इसके आधार पर आपकी ऑनलाइन उपस्थिति सफल या विफल हो सकती है। यदि आप चाहते हैं कि आपका पृष्ठ उच्च रैंक करे जिससे आपकी वेबसाइट पर जैविक ट्रैफ़िक बढ़े, तो आपको एक अच्छी SEO रणनीति की आवश्यकता है। यहीं से पेज स्पीड चेकर काम आता है।
अपने पेज को ऑप्टिमाइज़ करने के तरीकों की तलाश करते समय ताकि यह उच्च रैंक करे, आपको पेज स्पीड चेकर की उपेक्षा नहीं करनी चाहिए। जब किसी वेबसाइट को लोड होने में लंबा समय लगता है, तो यह उपयोगकर्ता के अनुभव को प्रभावित कर सकता है और उच्च बाउंस दर और कम रूपांतरण दर का कारण बन सकता है।
पेज स्पीड चेकर क्या है?
आपकी वेबसाइट की सफलता न केवल गुणवत्ता की सामग्री पर निर्भर करती है, बल्कि उपयोगिता की आसानी पर भी निर्भर करती है, जहां पृष्ठ की गति आती है। SEOToolAudit द्वारा पृष्ठ गति परीक्षक उपकरण आपकी वेबसाइट पर पृष्ठों की गति और कार्यक्षमता का मूल्यांकन करता है। यह आपको एक संपूर्ण विश्लेषण देता है जो इंगित करता है कि त्वरित लोडिंग समय और बेहतर उपयोगकर्ता अनुभव के लिए अपनी वेबसाइट को कैसे अनुकूलित करें।
अच्छी गति वाली सामग्री वेबसाइट को अधिक उपयोगकर्ता-अनुकूल बनाती है, जिससे पृष्ठ पर अधिक ट्रैफ़िक निर्देशित करना आसान हो जाता है। पृष्ठ गति परीक्षण के परिणाम से, आप जान सकते हैं कि पृष्ठ का प्रदर्शन सुधारने के लिए क्या करना चाहिए.
पेज स्पीड चेकर के लाभ और विशेषताएं
1. मोबाइल और डेस्कटॉप अनुकूलन
पेज स्पीड चेकर के प्राथमिक लाभों में से एक यह है कि आप अपनी वेबसाइट के डेस्कटॉप और मोबाइल दोनों संस्करणों का आकलन कर सकते हैं। मोबाइल धीमी लोड दरों के लिए अधिक प्रवण हैं। और यह देखते हुए कि यह आधा इंटरनेट ट्रैफ़िक लेता है, आपको यह सुनिश्चित करना होगा कि आपकी वेबसाइट मोबाइल के अनुकूल हो।
पेज स्पीड चेकर की मदद से, आप देख सकते हैं कि आपकी वेबसाइट मोबाइल उपकरणों पर कितना अच्छा प्रदर्शन करती है और सुधार के लिए क्षेत्रों की खोज करती है।
2. प्रस्ताव समाधान
पेज स्पीड चेकर आपकी वेबसाइट की गति और कार्यक्षमता बढ़ाने के लिए कार्रवाई योग्य सुझाव भी प्रदान करता है। आपको चित्र आकार कम करने, ब्राउज़र कैशिंग और जावास्क्रिप्ट फ़ाइलों का उपयोग करने वाली CSS को छोटा करने और सर्वर प्रतिक्रिया समय बढ़ाने जैसे सुझाव मिलेंगे।
आप इन युक्तियों के साथ, उपयोगकर्ता अनुभव को बढ़ाने और खोज इंजन परिणामों को बढ़ावा देने के साथ अपनी वेबसाइट के लोडिंग समय और कार्यक्षमता में काफी सुधार कर सकते हैं।
3. समस्या का संपूर्ण विवरण
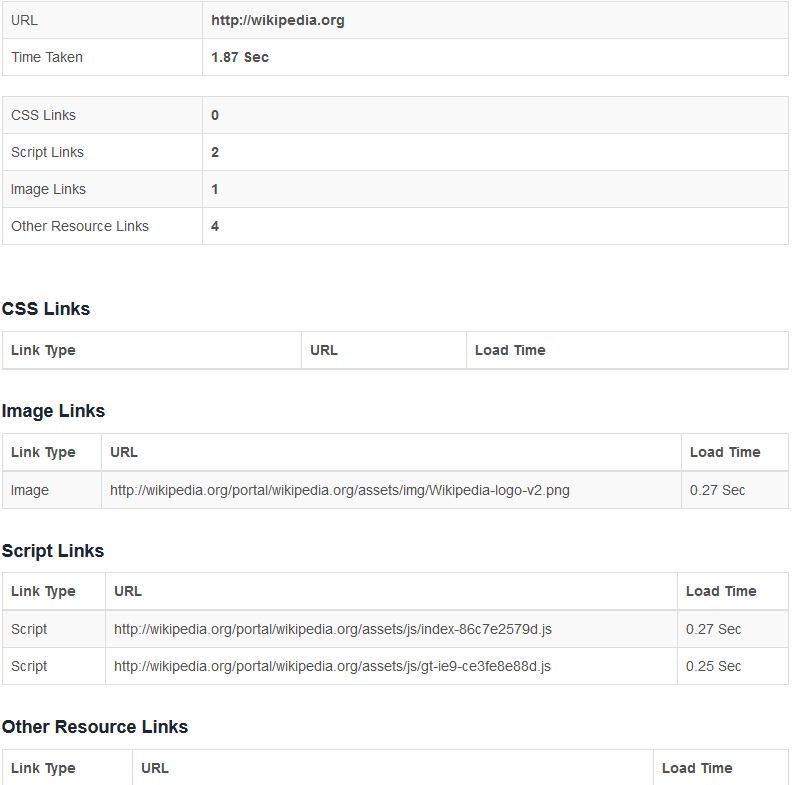
पेज स्पीड एनालाइज़र सर्वर रिस्पांस टाइम, पेज साइज और अनुरोधों की संख्या सहित आपकी वेबसाइट को कितनी जल्दी लोड करता है, इसे प्रभावित करने वाले वेरिएबल्स का एक संपूर्ण विवरण भी प्रदान करता है।
आप इस जानकारी का उपयोग यह जानने के लिए कर सकते हैं कि आपको किसे प्राथमिकता देनी चाहिए और किन क्षेत्रों का आपकी वेबसाइट की गति और कार्यक्षमता पर सबसे अधिक प्रभाव पड़ेगा।
पेज स्पीड चेकर का उपयोग कैसे करें?
धीमी पृष्ठ गति के परिणामों से जुड़े विभिन्न कारण हैं। खोज करने के लिए पृष्ठ गति इनसाइट टूल का उपयोग करने का तरीका यहां बताया गया है.
- आप जिस वेबसाइट का विश्लेषण करना चाहते हैं, उसके यूआरएल को कॉपी करें
- SEOToolAudit पेज स्पीड चेकर साइट खोलें।
- दिए गए स्थान में URL पेस्ट करें

- पेज का विश्लेषण शुरू करने के लिए सबमिट पर क्लिक करें

- परिणाम और अनुशंसा देखें

अपने पेज स्पीड चेक रिजल्ट को कैसे सुधारें?
अपनी पृष्ठ गति की जाँच करने से पहले या बाद में, आप एक उत्तम गति जाँच स्कोर प्राप्त करने के लिए इन सुझावों को आज़मा सकते हैं।
-
अपनी छवियों को संपीड़ित करें या उनका आकार बदलें: बड़े आकार की छवियां धीमी गति से लोड होने वाले पृष्ठों का एक प्रमुख कारण हैं। यह समझा जा सकता है कि आप बड़े आकार की छवियों का उपयोग करना चाहते हैं, लेकिन आपको यह भी सुनिश्चित करना चाहिए कि उनके आकार पृष्ठ गति को प्रभावित करने के लिए बहुत बड़े नहीं हैं। जब आप अपनी उच्च-गुणवत्ता वाली छवि प्राप्त करते हैं, तो एक आकार संपीड़न ऐप देखें जो छवि की गुणवत्ता को कम किए बिना आकार को कम करता है।
छवियों का आकार बदलने से छवि का आकार कम करने में भी मदद मिल सकती है। सही छवि आकार प्राप्त करने में आपकी सहायता के लिए आकार बदलने वाले टूल का उपयोग करें। -
ब्राउज़र कैशिंग का उपयोग करें: लोडिंग समय बचाने के लिए, ब्राउज़र कैशिंग उन संसाधनों को "याद रखता है" जो पहले विज़िट पर लोड किए जा चुके हैं। जब कोई विज़िटर किसी नए पृष्ठ पर नेविगेट करता है, तो आपकी वेबसाइट के सभी डेटा, जैसे कि लोगो और पाद लेख, को फिर से लोड करने की आवश्यकता नहीं होगी।
जब उपयोगकर्ता आपकी साइट पर आते हैं तो यह तेज़ लोडिंग गति सुनिश्चित करता है। -
अपने HTML और CSS के लिए मिनिफाइंग टूल का उपयोग करें: Google से एक संपूर्ण स्कोर प्राप्त करने का एक अन्य महत्वपूर्ण पहलू आपके HTML कोडिंग द्वारा लिए जाने वाले स्थान को कम करना है। न्यूनीकरण एक ब्राउज़र द्वारा एक HTML दस्तावेज़ को कैसे संसाधित किया जाता है, इसे बदले बिना अनावश्यक या अनावश्यक सामग्री को हटाने या मरम्मत करने का अभ्यास है। इसमें स्वरूपण, कोड को सही करना, अप्रयुक्त कोड को हटाना और, जब संभव हो, कोड को छोटा करना शामिल है।
अल्पविराम और रिक्त स्थान जैसे स्क्रिप्ट तत्वों से छुटकारा पाने का यह सबसे तेज़ तरीका है।
लागू करने के लिए अन्य युक्तियों में शामिल हैं:
- साइट पर बड़े आकार के वीडियो अपलोड न करें। यदि आपको वीडियो जोड़ना ही है, तो उन्हें एम्बेड करें।
- रीडायरेक्ट का उपयोग करने से बचें क्योंकि वे लोड समय बढ़ा सकते हैं
- एएमपी का उपयोग करें। (त्वरित मोबाइल पेज। यह उपयोगकर्ता को विशेष रूप से मोबाइल उपकरणों पर एक अच्छा अनुभव देने में मदद करता है।
पूछे जाने वाले प्रश्न
क्या पृष्ठ गति डोमेन रेटिंग को प्रभावित करती है?
गति निस्संदेह मुख्य कारणों में से एक है क्योंकि किसी वेबसाइट की रेटिंग नहीं बढ़ती है और न ही खोज परिणामों के पहले पृष्ठ पर प्रतिद्वंद्वियों से बेहतर प्रदर्शन करती है। बेहतर साइट गति बदले में रूपांतरण बढ़ाती है और बाउंस दरों को कम करती है।
मानक पृष्ठ गति क्या है?
Google द्वारा अनुशंसित पृष्ठ लोड समय दो सेकंड से कम है: ई-कॉमर्स वेबसाइटों के लिए स्वीकार्य लोडिंग समय दो सेकंड है। Google 0.5 सेकंड से कम समय के लिए प्रयास करता है।
आपके पास केवल साइट के प्रदर्शन को बढ़ाकर वेबसाइट ट्रैफ़िक में सुधार करने का एक बड़ा मौका है क्योंकि Google में शीर्ष रैंकिंग वाली वेबसाइटों का औसत लोड समय तीन सेकंड से कम है। और 57% उपयोगकर्ता उन पृष्ठों को छोड़ देते हैं जिन्हें लोड होने में तीन सेकंड से अधिक समय लगता है।
सूक्ष्म क्षणों के उद्भव के साथ, लोग और भी अधिक अधीर हो गए हैं और अब सब कुछ चाहते हैं।
पृष्ठ गति को धीमा क्या करता है?
नेटवर्क कंजेशन, बैंडविड्थ थ्रॉटलिंग, और सीमाएँ, सामग्री फ़िल्टरिंग, या डेटा भेदभाव और फ़िल्टरिंग धीमी साइट प्रदर्शन का कारण बन सकते हैं। कनेक्शन का परीक्षण करने के लिए अपनी वेबसाइट और कंप्यूटर के बीच एक ट्रैसरआउट चलाएँ यदि आप इसे एक्सेस करते समय धीमे लोडिंग समय का अनुभव करते हैं।
साइट स्पीड और पेज स्पीड में क्या अंतर है?
हालांकि वेबसाइट और पेज स्पीड दोनों महत्वपूर्ण हैं, लेकिन वे समान नहीं हैं। आपकी वेबसाइट को लोड होने में लगने वाले समय को उसकी वेबसाइट की गति के रूप में जाना जाता है, लेकिन किसी वेबसाइट के किसी विशेष पृष्ठ को लोड होने में लगने वाले समय को उसकी पृष्ठ गति के रूप में जाना जाता है।
पेज स्पीड ऑप्टिमाइजेशन क्या है?
पेज स्पीड ऑप्टिमाइज़ेशन का अर्थ है उस गति को बढ़ाना जिस पर वेब पेज लोड होते हैं। यह कम फ़ाइलों का उपयोग करके और यह सुनिश्चित करके हासिल किया जाता है कि वेब पेज की वेब डिज़ाइन की कार्यक्षमता और उच्च स्तर को बनाए रखते हुए वे जितना संभव हो उतना हल्का हो।
पृष्ठ गति में उतार-चढ़ाव क्यों होता है?
आपके सर्वर तक पहुँचने के लिए पृष्ठ गति परीक्षण द्वारा लिया जाने वाला मार्ग समय के साथ बदल सकता है जो इस बात पर निर्भर करता है कि इसे कैसे रूट किया गया है। उदाहरण के लिए, एक लंबा रास्ता लंबा प्रतिक्रिया समय और खराब पृष्ठ गति परीक्षण परिणाम दे सकता है।
अनुसंधान संबंध
- https://smallseotools.com/page-speed-test/
- https://tools.keycdn.com/speed
- https://neilpatel.com/blog/
google-pagespeed-insights/
LATEST BLOGS
खोज
-
लोकप्रिय एसईओ उपकरण
- साहित्यिक चोरी चेकर
- व्याख्या उपकरण
- कीवर्ड स्थिति परीक्षक
- व्याकरण जाँचकर्ता
- डोमेन अथॉरिटी चेकर
- पेजस्पीड इनसाइट्स चेकर
- Image Compression Tool
- रिवर्स इमेज सर्च
- Page Authority checker
- Text To Speech
- बैकलिंक चेकर
- बैकलिंक निर्माता
- Domain Age Checker
- Website Ping Tool
- वेबसाइट समीक्षक
- कीवर्ड घनत्व परीक्षक
- पेज साइज चेकर
- शब्द काउंटर
- मोज़रैंक चेकर
