मोबाइल फ्रेंडली टेस्ट
मोबाइल उपकरणों पर वेबसाइट कितनी अनुकूल और अनुकूल है, यह जांचने के लिए मोबाइल-फ्रेंडली टेस्ट टूल का उपयोग करें। नीचे वेबसाइट URL दर्ज करें और अपना विश्लेषण प्राप्त करने के लिए "सबमिट करें" बटन पर क्लिक करें।

प्रसंस्करण...
अन्य प्रासंगिक उपकरण आज़माएँ
के बारे में मोबाइल फ्रेंडली टेस्ट
मोबाइल फ्रेंडली टेस्ट के बारे में
अतीत में, Google और अन्य खोज इंजनों ने वेबसाइटों की मोबाइल मित्रता को प्राथमिकता नहीं दी क्योंकि कुछ ही लोग अपने मोबाइल फोन के माध्यम से इंटरनेट पर सर्फ करते हैं। हालाँकि, मोबाइल इंटरनेट उपयोगकर्ताओं में जबरदस्त वृद्धि के कारण अब ऐसा नहीं है।
एक रिपोर्ट बताती है कि 92.3% इंटरनेट उपयोगकर्ता अपने मोबाइल उपकरणों से ब्राउज़ करते हैं। परिणामस्वरूप, खोज इंजन परिणाम पृष्ठों (SERPs) पर वेबसाइटों की रैंकिंग निर्धारित करने में मोबाइल मित्रता एक महत्वपूर्ण कारक बन गई है।
हमारे मोबाइल-अनुकूल परीक्षण टूल का लाभ उठाएं और जांचें कि आपकी वेबसाइट स्मार्टफोन और टैबलेट जैसे मोबाइल उपकरणों के अनुकूल है या नहीं।
मोबाइल-फ्रेंडली टेस्ट टूल क्या है?
हमारे मोबाइल-अनुकूल परीक्षण टूल को आपके वेब पृष्ठ का विश्लेषण करने और यह बताने के लिए डिज़ाइन किया गया है कि यह मोबाइल उपकरणों पर उत्तरदायी है या नहीं। यह निर्धारित करने के लिए ग्राफिक्स, इंटरफ़ेस और अन्य पहलुओं की जांच करेगा कि स्मार्टफोन और टैबलेट उपयोगकर्ता अपने डिवाइस पर आपकी वेबसाइट पर सर्फिंग का आनंद लेते हैं या नहीं।
लाभ और सुविधाएँ
आपका वेब स्मार्टफ़ोन, टैबलेट और अन्य मोबाइल उपकरणों पर कैसा प्रदर्शन करता है, यह बताने के लिए हमारा मोबाइल-अनुकूल परीक्षण टूल अच्छी तरह से बनाया गया है। जब वे अपने मोबाइल उपकरणों के माध्यम से आपकी साइट पर जाते हैं, तो मोबाइल फोन उपयोगकर्ता क्या अनुभव करते हैं, इसकी पूरी रिपोर्ट प्रदान करेगा। यहां ऐसी विशेषताएं हैं जो इस लाभ को संभव बनाती हैं
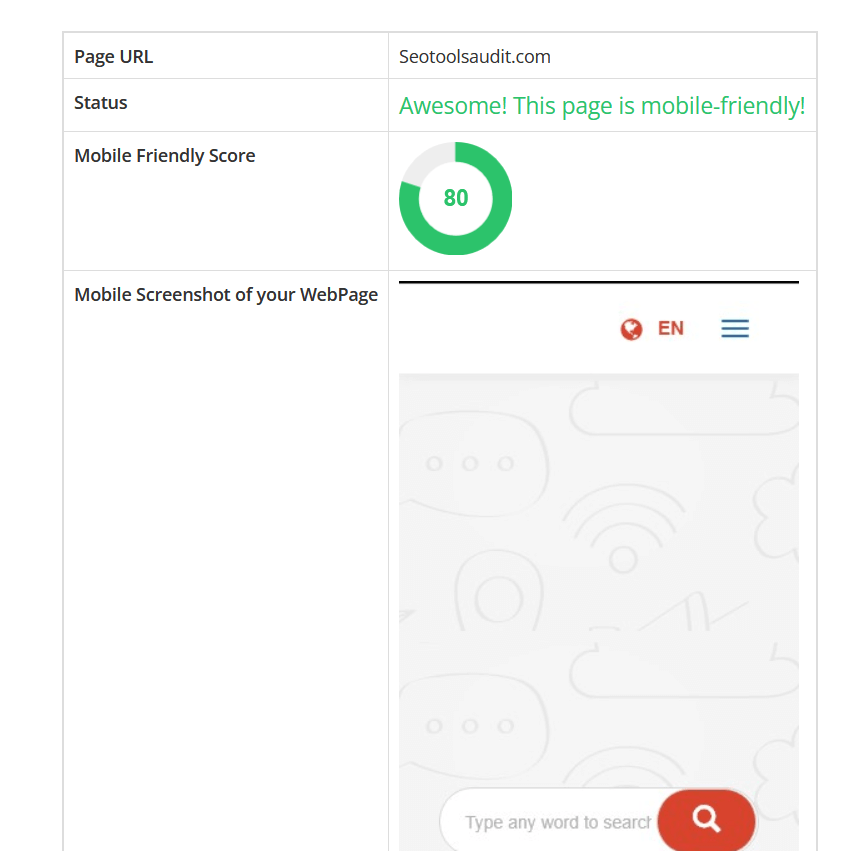
दर्जा
यहां वह हिस्सा है जहां आप जानेंगे कि आपकी वेबसाइट मोबाइल के अनुकूल है या नहीं। उपकरण एक देगा: “बहुत बढ़िया! यह पेज मोबाइल के अनुकूल है!" यदि वेबसाइट का मोबाइल फ्रेंडली स्कोर अधिक है तो टिप्पणी करें।
इसके विपरीत, यदि आपका पृष्ठ 50% तक स्कोर नहीं करता है, तो आपको एक बहुत प्रभावशाली संदेश नहीं दिखाई देगा।
आपके वेबपेज का मोबाइल स्क्रीनशॉट
Seotoolsaudit मोबाइल-फ्रेंडली टेस्ट टूल आपके द्वारा अभी-अभी चेक किए गए पेज का एक मोबाइल स्क्रीनशॉट जनरेट करेगा। यह आपको पृष्ठ का एक सचित्र सारांश दिखाएगा ताकि आपको इसका सटीक अंदाज़ा हो सके कि यह स्मार्टफ़ोन और अन्य मोबाइल उपकरणों पर कैसा दिखाई देता है।
मोबाइल फ्रेंडली स्कोर
हमारा टूल पेज के हर पहलू का विश्लेषण करने के बाद एक सटीक और वास्तविक स्कोर देगा। समग्र मोबाइल-अनुकूल स्कोर दर्शाता है कि आपका पृष्ठ मोबाइल उपकरणों पर कैसा प्रदर्शन करता है।
यदि आप चाहते हैं कि बड़ी संख्या में मोबाइल फोन उपयोगकर्ता अपनी पहली विज़िट के बाद भी आपकी वेबसाइट पर आते रहें, तो कम से कम 80% स्कोर करने का प्रयास करें।
मोबाइल-अनुकूल परीक्षण टूल का उपयोग कैसे करें?
- अपने ब्राउज़र पर Seotoolsaudit.com पर जाएँ।
- मोबाइल के अनुकूल परीक्षण का चयन करें। इस बीच, आप यहां क्लिक करके पहले और दूसरे चरण को बायपास कर सकते हैं ।
- उपलब्ध स्थान में अपना पृष्ठ URL टाइप करें

- "सबमिट" पर क्लिक करें और रिपोर्ट की प्रतीक्षा करें।

अपनी वेबसाइट का मोबाइल फ़्रेंडली स्कोर कैसे सुधारें?
यदि परीक्षण स्कोर 80% से कम है, तो निम्न विकल्पों का अवलोकन करके अपने पृष्ठ की मोबाइल मित्रता में सुधार करें:
मोबाइल के अनुकूल थीम स्थापित करें
अनुत्तरदायी या धीमी थीम स्कोर को प्रभावित कर सकती है। इसलिए, सुनिश्चित करें कि आपने अपनी वेबसाइट के लिए सही विकल्प चुना है।
गति का अनुकूलन करें
ऐसी होस्टिंग कंपनी चुनें जो तेज़ लोडिंग गति की गारंटी देती हो। अनावश्यक विगेट्स और प्लगइन्स हटा दें जबकि मुखपृष्ठ में बहुत अधिक पोस्ट और लेख नहीं होने चाहिए।
इस बीच, हमारे पेज स्पीड इनसाइट चेकर टूल से अपनी वेबसाइट की लोड स्पीड देखें।
अपनी वेबसाइट पर Accelerated Mobile Pages को सक्षम करें
Accelerated Mobile Pages (AMP) एक ऐसा ढांचा है जो HTML/CSS को प्रतिबंधित करता है और लोड समय बढ़ाने के लिए साइट डेटा को कंप्रेस करता है। ऐसी महत्वपूर्ण विशेषता को सक्षम करने से साइट की गति में सुधार होगा।
पॉप-अप विज्ञापन या प्रचार सामग्री कम करें
पॉप-अप मोबाइल उपकरणों पर आपके वेब पृष्ठ की उपयोगिता को प्रभावित कर सकते हैं। इसलिए, अनावश्यक पॉप-अप अक्षम करें या कम करें जो लोगों को आपकी वेबसाइट देखने से हतोत्साहित कर सकते हैं।
अपनी छवियों का अनुकूलन करें
अपने लेख या ब्लॉग पोस्ट पर छवियों का अनुकूलन करें। वे बहुत बड़े नहीं होने चाहिए इसलिए छोटे बैंडविड्थ वाले स्मार्टफ़ोन उन्हें लोड करने के लिए संघर्ष नहीं करेंगे।
बहरहाल, आकार के लिए छवियों की गुणवत्ता का त्याग न करें। हमारे उपयोगकर्ता-अनुकूल छवि अनुकूलक के साथ अपनी पृष्ठ छवियों को अनुकूलित करें जो गुणवत्ता को प्रभावित किए बिना सर्वोत्तम आकार का उत्पादन करेगा
अक्सर पूछे जाने वाले प्रश्नों
वेबसाइट डेवलपर्स के लिए मोबाइल-फ्रेंडली टेस्ट क्यों महत्वपूर्ण है?
वेबसाइट डेवलपर्स के लिए मोबाइल अनुकूल परीक्षण महत्वपूर्ण हैं क्योंकि वे मोबाइल उपकरणों पर पेज के प्रदर्शन और उपस्थिति का आकलन कर सकते हैं। परीक्षण के परिणाम वेब डेवलपर्स को यह निर्धारित करने में मदद करेंगे कि मोबाइल डिवाइस उपयोगकर्ताओं के लिए पेज की प्रासंगिकता कैसे बढ़ाई जाए।
रिपोर्ट के साथ, वेब डेवलपर यह तय करेंगे कि छोटी स्क्रीन के लिए अपने वेब को ऑप्टिमाइज़ करना है, गति में सुधार करना है या थीम को बदलना है। इन सभी फैसलों से अंततः निर्बाध उपयोगकर्ता अनुभव, उच्च जुड़ाव, बेहतर खोज इंजन रैंकिंग और लंबे समय में रूपांतरण दर में वृद्धि होगी।
क्या मोबाइल अनुकूल परीक्षण उपकरण सटीक हैं?
मोबाइल के अनुकूल परीक्षण उपकरण एक सटीक विश्लेषण प्रदान करते हैं जिसका उपयोग आप अपने वेब पेजों के लिए कर सकते हैं। हालाँकि कुछ प्लेटफ़ॉर्म कभी-कभी सूक्ष्म मुद्दों को नज़रअंदाज़ कर देते हैं, हमारा टूल परीक्षा परिणाम संकलित करते समय पृष्ठ के हर बिट की जाँच करेगा।
आपको मोबाइल अनुकूल परीक्षण उपकरण कहां मिल सकता है?
Seotoolsaudit एक मोबाइल-अनुकूल परीक्षण उपकरण प्रदान करता है जिस पर आप अपनी वेबसाइट के लिए सटीक और विश्वसनीय रिपोर्ट देने के लिए भरोसा कर सकते हैं। उपकरण विश्वसनीय, उपयोगकर्ता के अनुकूल है, और इसमें प्रभावशाली जवाबदेही है।
अनुसंधान वेबसाइटें
- https://explodingtopics.com/blog/mobile-internet-traffic
- https://smallseotools.com/mobile-friendly-test/
- https://www.hostinger.com/tutorials/mobile-friendly-website
में उपलब्ध
LATEST BLOGS
खोज
-
लोकप्रिय एसईओ उपकरण
- साहित्यिक चोरी चेकर
- व्याख्या उपकरण
- कीवर्ड स्थिति परीक्षक
- व्याकरण जाँचकर्ता
- डोमेन अथॉरिटी चेकर
- पेजस्पीड इनसाइट्स चेकर
- Image Compression Tool
- रिवर्स इमेज सर्च
- Page Authority checker
- Text To Speech
- बैकलिंक चेकर
- बैकलिंक निर्माता
- Domain Age Checker
- Website Ping Tool
- वेबसाइट समीक्षक
- कीवर्ड घनत्व परीक्षक
- पेज साइज चेकर
- शब्द काउंटर
- मोज़रैंक चेकर
